How To Add Floating Share Buttons Gadget To Blogger?
Everybody in the blogging field wants to maximise their income and SEO by getting high ranking in search engines like google, bing and yahoo etc. But It’s been a while since Many search engines now started considering social signals as a sign of top ranking in search results. Top ranking cannot be taken with a good SEO and Backilinmes well there is much more needed and you-you know what is it. It's nothing but connecting your blog with various social media applications such as Facebook, Instagram, Reddit, Twitter and Pinterest.Sharing your content do not only helps in getting high ranking in various search engine but also result in massively increased number of backlinks which works like a backbone od your website and blog thus making your content easily shareable over the globe needs various social media tools and plugins, which can be easily setup your blog with an ease.
Add Floating Social Share Buttons To Blogger
13..Search For </b:skin> and add the following code just above it by replacing your WidgetID.
More Traffic With Social Media Icons
There are many benefits s of adding social share buttons to your blog or website one of the and biggest benefit is that it can help you in increasing your traffic with results in more page views and popularity.There are many content options available today online so it can be quite hard to get your post or blog info, read. I would suggest you add sharing content social buttons. Instead of just making it complex and difficult for people to share your content on the web.
Add Floating Social Share Buttons To Blogger
You can easily add a Social share button to your blog by following these simple steps.
6.Then, Copy the all the codes as shown in the picture given below.
Also Read: Hide or Show Widgets and Gadgets in Home, post, static, archive pages in Blogger
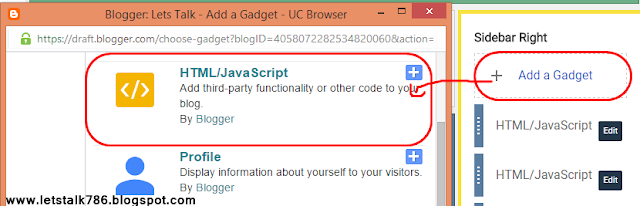
1. Login to your Blogger account and Goto dashboard.
3.Open a New Tab In your Browser and visit this website: http://www.addthis.com
3.Open a New Tab In your Browser and visit this website: http://www.addthis.com
4.There make your AddThis account for free
5.Go to the Tools > Add new Tool > Share buttons > Floating >Save and Continue.
9.Paste all the copied code in the HTML/JavaScript widget.and click on save.
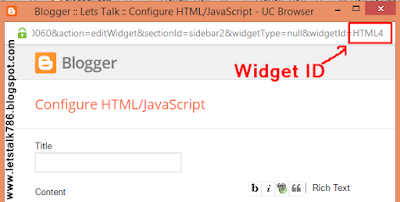
10.Now open the saved HTML/JavaScript widget and copy the Widget ID as shown in the picture given below.
12.2.Click on Theme > Edit Html.
13..Search For </b:skin> and add the following code just above it by replacing your WidgetID.
- divWidgetIDHere {
- display: none !important;
- }




This was very informative and helpful. i Added Floating Share Buttons Gadget To my Blog
ReplyDeletewhich theme you aare using on this blog
ReplyDeleteYou Want One!
DeleteDude It's a PNG file How can I copy to my clipboard?
ReplyDeleteThanks will give it a try
ReplyDeleteHow can add this social sharing buttons in mobile template? Please help.
ReplyDeletefcghdthyfgh
ReplyDelete
ReplyDeleteNews Updates