Hide/Show Widgets/Gadgets in Home/post/static/archive pages in Blogger
As we know that a widget added to your blog by you will be displayed everywhere on the blog whether on Static pages, posts pages, and homepage etc.But, the question is can these widgets can be shown only on specific pages, static pages, post pages or homepage only etc. For me the answer is absolutely yes it can be done very easily and quickly in a few minutes. And you will be able to Hide or Show Widgets and Gadgets in Homepage, post pages, static pages, archive pages on your blog. Believe me, your blog will be looking much better then early it was one you haven't arrived at let's talk about this problem. This is quite a big problem but the best part is that this problem can be solved by adding up view lines of HTML codes.
Well, this problem can be solved by a quick edit to your blog's template and by using up the Blogger Conditional Tags.
(1) To show the blogger widget only on homepage:Why You Should Really Focus On Hiding widgets On Your Blog
Hiding and showing widget on your blog becomes a matter to be worked on. This becomes absolutely mandatory due to a strong reason i.e your Adsense account can be disabled by the search giant Google. As displaying Various ads unit on your blogs static pages like Contact Us, Term of Service, Privacy Policies, Disclaimer and About page can go against Google Adsense terms and conditions.Well, this problem can be solved by a quick edit to your blog's template and by using up the Blogger Conditional Tags.
Lets Have A Quick Look On Blogger Conditional Tags
As now your going to customize our blog's template you must need to know about the blogger's conditional tags. By using conditional tags, you can specify part of your template to specific place under certain condition. In this One particularly useful application of conditional tags is in specifying on which page or pages an HTML element should appear.Conditional Tag Syntax Looks Like This:
- <b:if cond='PUT_CONDITION_HERE'>
- </b:if>
List Of Some Conditional Tags We Will Use Further Are:
Below is a list of some Conditional Tags which will help you to get your problem solved. Here I am only telling you about the Opening Tags and we will close these Tags by the closing Tag which is </b:if> .
- <b:if cond='data:blog.url == data:blog.homepageUrl'>
- // Code Here //
- </b:if>
(2) To show the blogger widget only in homepage, labels page and yearly archive page:
- <b:if cond='data:blog.pageType == "index"'>
- // Code Here //
- </b:if>
(3) To show the blogger widget only in Static Pages:
- <b:if cond='data:blog.pageType == "static_page"'>
- // Code Here //
- </b:if>
(4) To show the blogger widget only in Archive Pages:
- <b:if cond='data:blog.pageType == "archive"'>
- // Code Here //
- </b:if>
(5) To show the blogger widget only in Post(item) Pages:
- <b:if cond='data:blog.pageType == "item"'>
- // Code Here //
- </b:if>
(6) To show the blogger widget only in specific pages/URL:
- <b:if cond='data:blog.url == "PUT_URL_HERE"'>
- // Code Here //
- </b:if>
(7) To show the blogger widget only in Post and Specific Pages:
- <b:if cond='data:blog.url == data:post.url'>
- // Code Here //
- </b:if>
(8) To show the blogger widget only in Label-search Pages:
- <b:if cond='data:blog.searchLabel'>
- // Code Here //
- </b:if>
(9) To Hide the blogger widget in Post Pages:
- <b:if cond='data:blog.pageType!= "item"'>
- // Code Here //
- </b:if>
(10) To Hide the blogger widget in Particular Pages:
- <b:if cond='data:blog.url != "URL of the page"'>
- // Code Here //
- </b:if>
(11) To Hide the blogger widget in Static Pages:
- <b:if cond='data:blog.pageType!= "static_page"'>
- // Code Here //
- </b:if>
Now, I will tell you how to edit your blogger template for Hiding or Showing Widgets and Gadgets in Homepage, post pages, static pages, archive pages on your blog.
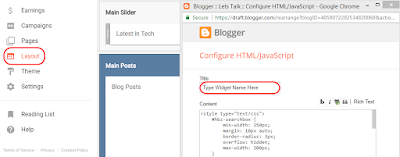
Step-1.Log into your blogger account and go to layout and click on edit. As shown in the picture given below.
Step-2.See, now you have to identify the name of a widget you want to Hide or Show in Homepage, post pages, static pages, archive pages etc. As default, the name of the blogger widget added on blogger is HTML/JavaScript which is quite difficult to find in the blogger template and to edit it. So, just give a Unique name to your Widget which you want to edit.
For this Goto, the widget And give a unique name to it if already given then its good. But if you haven't Given any name so see in the picture given below I,e telling how to name it
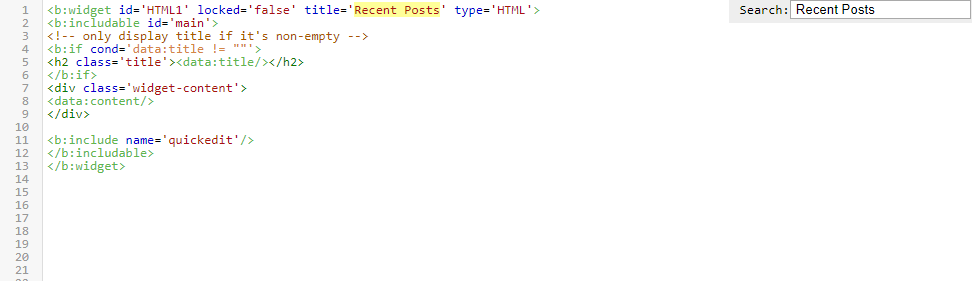
step-3.Click anywhere inside the code-box of your blogger template. And click on control+F keys
This will popup the search bar on the upper-right side of your blogger code box.
Then, search for the Widget Name, for example, I am searching for the Recent-post widget in my blogger template and hopefully, a got it.As shown in the picture given below.
The upper picture shows all settings of the Recent-post widget.
step-4. After finding your widget's code, we will add the following conditional tags marked with red in pictures given below. Just before and after to hide the widget from specific pages or posts in Blogger. For Example, if you want to:
(1) To show the blogger widget only in a homepage
To show the blogger widget only on the homepage of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
To show the blogger widget only on the homepage of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
(2) To Hide the blogger widget only on a Particular page:
To hide the blogger widget only on a Particular page of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
Note:Write the URL(particular_page_web_address) in the "URL of the page"
(3) To Show the blogger widget only in Archive Pages
To show the blogger widget only in archive pages of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
(4) To Hide the blogger widget in Static Pages
To hide the blogger widget in static pages of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
To show the blogger widget only on the specific pages of your blog just add the few lines of code trapped under the red box. As shown in the picture given below.
(6) To Hide a blogger widget only on the Post Pages
(7) To show a blogger widget only on the Post Pages











A motivating discussion is definitely worth comment.
ReplyDeleteThere's no doubt that that you need to publish more on this subject, it
may not be a taboo matter but typically people don't discuss such subjects.
To the next! Cheers!!